Carte Virtuelle
Collaboration sur le projet eRoadMontBlanc (lauréat France 2030), visant à décarboner le transport routier grâce à une technologie de route électrique alimentant les camions en mouvement. J’ai pu créer une vidéo de présentation pour les salons et concevoir une carte interactive en ligne (React Three Fiber, Blender).

Le contexte
Initialement engagé dans le cadre d’un projet tutoré à l’université Gustave Eiffel, j’ai proposé le développement d’une carte interactive illustrant le fonctionnement de la technologie. Séduit par les essais, le consortium m’a recruté en tant que prestataire via ma micro-entreprise pour poursuivre le projet.



Modélisation 3D
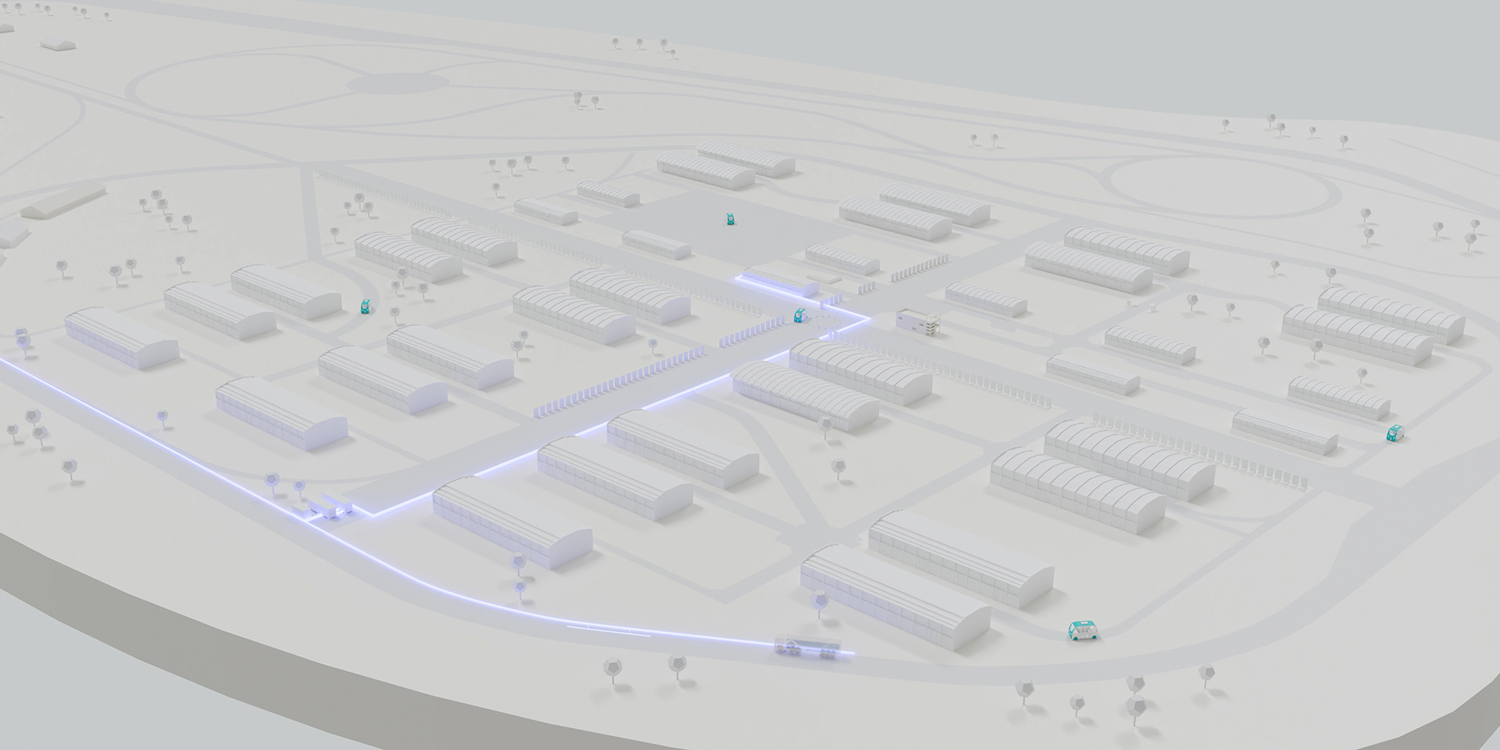
La première phase du projet a consisté à construire sur Blender l'ensemble du site de test : Transpolis. J’ai donc modéliser les infrastructures routières, les bâtiments, les véhicules de test et la signalétique. Ce travail, basé sur des photos et des plan aérien Google Maps, a servi de fondation pour deux réalisations : la carte interactive et une animation 3D en haute résolution des phases de test de la technologie, pour des salons professionnels.
Pour la carte interactive les modèles 3D, ainsi que leurs textures bakes (rendu des faces des objets avec l’éclairage et ombrage de la scène) ont été exportés.

Développement de la carte interactive
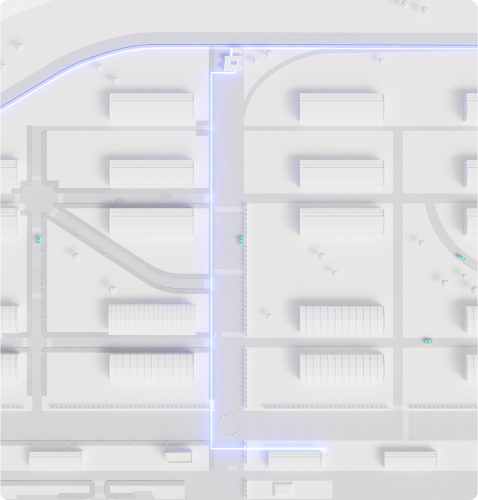
La carte interactive a été développée avec React Three Fiber, une bibliothèque qui optimise l’utilisation de Three.js. Grâce à la structure en composants de React, j’ai pu découper les différentes étapes de présentation et intégrer des transitions fluides entre elles. La navigation sur le site se fait par des mouvements de caméra, offrant une expérience bien plus immersive qu’un simple changement de page.
Pour les modèles 3D, j’ai choisi d’utiliser des textures pré-rendues (baking). Cela permet d’alléger les ressources demandées au navigateur de l’utilisateur : les ombres et reflets de lumière ne sont pas calculés en temps réel, mais directement intégrés dans les textures appliquées aux objets 3D.
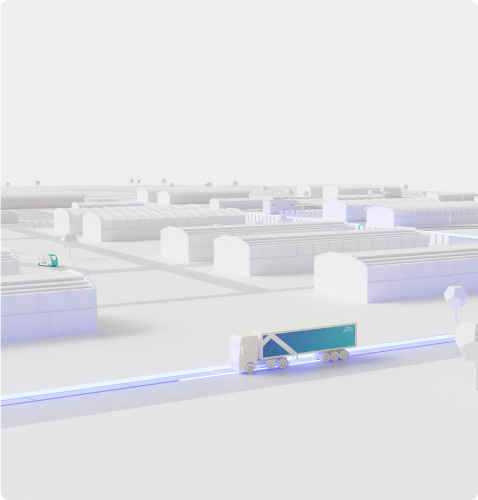
React Three Fiber m’a aussi permis de créer rapidement plusieurs animations : des effets lumineux (glow) pour illustrer la transmission du courant électrique, le déplacement des véhicules le long des routes grâce à un système de chemins (paths), et l’animation du capteur de courant rétractable.
Enfin, l’expérience intègre une ambiance sonore de fond avec des effets audio pendant les transitions, renforçant l’immersion.